Le mode strict
StrictMode est un outil pour détecter les problèmes potentiels d’une application. Tout comme Fragment, StrictMode n’affiche rien. Il active des vérifications et avertissements supplémentaires pour ses descendants.
Remarque
Les vérifications du mode strict sont effectuées uniquement durant le développement. Elles n’impactent pas la version utilisée en production.
Vous pouvez activer le mode strict pour n’importe quelle partie du code de votre application. Par exemple :
import React from 'react';
function ExampleApplication() {
return (
<div>
<Header />
<React.StrictMode> <div>
<ComponentOne />
<ComponentTwo />
</div>
</React.StrictMode> <Footer />
</div>
);
}Dans l’exemple ci-dessus, les vérifications du mode strict ne seront pas appliquées pour les composants Header et Footer. En revanche, les composants ComponentOne et ComponentTwo, ainsi que tous leurs descendants, seront vérifiés.
Actuellement, StrictMode est utilisé pour :
- Identifier les composants utilisant des méthodes de cycle de vie dépréciées
- Signaler l’utilisation dépréciée de l’API ref à base de chaîne de caractères
- Signaler l’utilisation dépréciée de
findDOMNode - Détecter des effets de bord inattendus
- Détecter l’API dépréciée de Contexte (ex.
childContextTypes)
D’autres fonctionnalités seront ajoutées dans les futures versions de React.
Identifier les méthodes de cycle de vie dépréciées
Comme l’explique cet article de blog, certaines méthodes dépréciées de cycle de vie comportent des risques lorsqu’elles sont utilisées dans des applications React asynchrones. Qui plus est, si votre application utilise des bibliothèques tierces, il devient difficile de s’assurer que ces méthodes ne sont pas utilisées. Heureusement, le mode strict peut nous aider à les identifier !
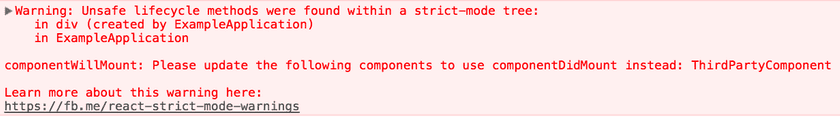
Lorsque le mode strict est actif, React constitue une liste de tous les composants à base de classe utilisant les méthodes de cycle de vie à risque, et affiche dans la console un message d’avertissement avec des informations à propos de ces composants, comme ceci :
En résolvant les problèmes identifiés par le mode strict aujourd’hui, vous pourrez plus facilement tirer parti du rendu concurrent qui arrivera dans les futures versions de React.
Signaler l’utilisation dépréciée de l’API ref à base de chaîne de caractères
Auparavant, React fournissait deux manières de gérer les refs : l’API dépréciée à base de chaîne de caractères et l’API à base de fonction de rappel. Bien que la première ait été la plus pratique des deux, elle avait plusieurs inconvénients. Du coup, nous recommandions officiellement d’utiliser plutôt la forme à base de fonction de rappel.
React 16.3 a ajouté une troisième option qui offre le confort de la première approche, mais sans ses inconvénients :
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.inputRef = React.createRef(); }
render() {
return <input type="text" ref={this.inputRef} />; }
componentDidMount() {
this.inputRef.current.focus(); }
}Dans la mesure où les refs à base d’objets sont largement utilisées comme substitut des refs à base de chaînes de caractères, le mode strict nous avertit désormais lors de l’utilisation de ces dernières.
Remarque
Les refs à base de fonction de rappel continueront d’être prises en charge en plus de la nouvelle API
createRef.Vous n’avez pas besoin de remplacer les refs à base de fonctions de rappel dans vos composants. Elles sont un peu plus flexibles et resteront donc prises en charge, à titre de fonctionnalité avancée.
Vous pouvez en apprendre davantage sur l’API createRef ici.
Signaler l’utilisation dépréciée de findDOMNode
React proposait autrefois findDOMNode pour rechercher dans l’arborescence le nœud DOM associé à une instance de classe. Normalement, vous n’avez pas besoin de ça car vous pouvez attacher directement une ref à un nœud du DOM.
findDOMNode pouvait aussi être utilisée sur des composants à base de classe, mais ça cassait l’encapsulation en permettant à un parent d’exiger que certains enfants soient présents dans le rendu. Cette technique gênait les refactorisations car un composant ne pouvait plus changer ses détails d’implémentation en confiance, dans la mesure où des parents étaient susceptibles d’obtenir un accès direct à son nœud DOM. findDOMNode ne renvoie par ailleurs que le premier enfant, alors qu’avec les Fragments un composant peut renvoyer plusieurs nœuds DOM. findDOMNode est aussi une API temporalisée : sa valeur renvoyée n’est pas mise à jour automatiquement, de sorte que si un composant enfant se rafraîchit avec un autre nœud DOM, l’API ne vous en informe pas. En d’autres termes, findDOMNode ne fonctionnait que pour les composants renvoyant un unique nœud DOM qui ne changeait jamais.
Préférez une approche explicite en passant une ref à votre composant personnalisé et en la transférant au DOM grâce au transfert de ref.
Vous pouvez également ajouter un nœud DOM d’enrobage dans votre composant et lui associer une ref directement.
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.wrapper = React.createRef(); }
render() {
return <div ref={this.wrapper}>{this.props.children}</div>; }
}Remarque
En CSS, la propriété
display: contentspeut être utilisée si vous ne voulez pas que le nœud fasse partie de la mise en page.
Détecter les effets de bord inattendus
Conceptuellement, React fonctionne en deux étapes :
- La phase de rendu détermine les modifications qui doivent être retranscrites, par exemple dans le DOM. Lors de cette phase, React appelle
renderpuis compare le résultat au rendu précédent. - La phase de commit est celle de l’application des modifications. (Dans le cas de React DOM, c’est durant cette phase que React insère, modifie, et supprime des nœuds du DOM.) C’est également durant cette phase que React appelle des méthodes de cycle de vie comme
componentDidMountetcomponentDidUpdate.
La phase de commit est le plus souvent très rapide, mais le rendu peut être lent. C’est pourquoi le mode concurrent à venir (qui n’est pas encore activé par défaut) découpe le travail de rendu en morceaux, suspendant et reprenant le travail pour éviter de bloquer le navigateur. Ça signifie que React peut invoquer les méthodes de cycle de vie de la phase de rendu plus d’une fois avant le commit, ou les invoquer sans phase de commit du tout (à cause d’une erreur ou d’une interruption de plus haute priorité).
Pour les composants à base de classes, les méthodes de cycle de vie de la phase de rendu sont les suivantes :
constructorcomponentWillMount(orUNSAFE_componentWillMount)componentWillReceiveProps(orUNSAFE_componentWillReceiveProps)componentWillUpdate(orUNSAFE_componentWillUpdate)getDerivedStateFromPropsshouldComponentUpdaterender- les fonctions de modifications passées à
setState(son premier argument)
Vu que les méthodes ci-dessus peuvent être appelées plus d’une fois, il est impératif qu’elles ne contiennent pas d’effets de bord. Ignorer cette règle peut entraîner divers problèmes, dont des fuites de mémoire et un état applicatif invalide. Malheureusement, il peut être difficile de détecter ces problèmes car ils sont souvent non-déterministes.
Le mode strict ne détecte pas automatiquement ces effets de bord, mais il peut vous aider à les repérer en les rendant un peu plus déterministes. Il y parvient en invoquant volontairement deux fois les fonctions suivantes :
- Les méthodes
constructor,renderetshouldComponentUpdatedes composants à base de classe - La méthode statique
getDerivedStateFromPropsdes composants à base de classe - Le corps des fonctions composants
- Les fonctions de mise à jour d’état (le premier argument passé à
setState) - Les fonctions passées à
useState,useMemoouuseReducer
Remarque
Cette fonctionnalité s’applique uniquement en mode développement. Les méthodes de cycle de vie ne seront pas invoquées deux fois en mode production.
Par exemple, examinez le code suivant :
class TopLevelRoute extends React.Component {
constructor(props) {
super(props);
SharedApplicationState.recordEvent('ExampleComponent');
}
}Au premier abord, ce code ne semble pas problématique. Cependant, si SharedApplicationState.recordEvent n’est pas idempotent, alors l’instanciation multiple de ce composant pourrait corrompre l’état applicatif. Ce genre de bug subtil peut ne pas se manifester durant le développement, ou s’avérer tellement erratique qu’il est négligé.
En invoquant volontairement deux fois les méthodes comme le constructeur d’un composant, le mode strict facilite la détection de ces schémas.
Détecter l’API dépréciée de Contexte
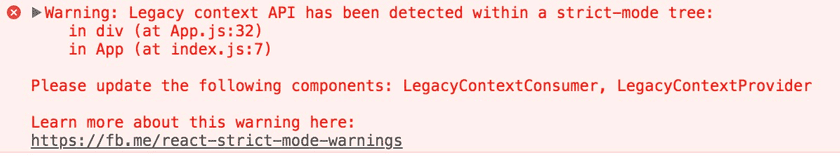
L’API dépréciée de Contexte est source d’erreur, et sera retirée dans une future version majeure de React. Elle fonctionne toujours dans les versions 16.x mais le mode strict affichera ce message d’avertissement :
Lisez la documentation de la nouvelle API de Contexte pour faciliter la migration vers cette nouvelle version.